
Agile web development uses cross-functional teams to adjust to the continuous development and improvement of software solutions. It is a streamlined approach that focuses on making flexible adjustments more effectively.
What is Agile Development?
Agile development is more than just the ability to adapt to changes and developments in technology. It is actually a collection of methodologies that were created by a team of professional developers in 2001. Their methods were outlined extensively in the Manifesto for Agile Software Development. The entire process focuses on four key beliefs:
- Individuals and interactions should have control over processes and tools
- Documentation is not as important as working software
- Customer collaboration should be a focus at all stages of development
- Responding to change works better than rigidly following a plan
The biggest difference between agile web development and more traditional processes is that programmers are involved even at the beginning stages of the developmental process. They address individual problems as they arise rather than making several changes at once just before a launch. The goal is to constantly adjust in the developmental process to create a final product that requires little, if any, larger changes.
Agile Web Development Methodology and Process
Most of the steps in the agile web development process occur simultaneously. The entire process depends on teams of people working together. Meetings at the early stages of web development that involve all of the contributors are critical.
Instead of creating one large development process, the agile web development process involves several incremental processes, sometimes referred to as “sprints.” Each sprint has a different goal and timeline. Generally, each sprint has the following steps:
- Discover
- Design
- Develop
- Test
Separate but interrelated sprints are often conducted at the same time. Avoiding a sequential process breeds creativity and a final product that is more tailored to what customers actually want. For example, one sprint maybe just a wireframing process, while the other may be focused on prototyping alone.
Testing and exposure to potential clients occur at various points throughout the process. Rather than include the entire development process in one large framework, each sprint may last only a week or two.

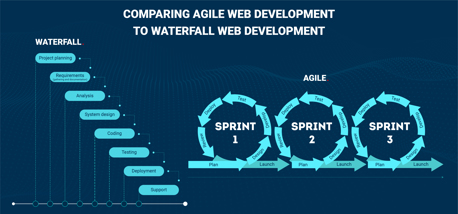
Agile vs. Waterfall
Waterfall development is one of the more traditional forms of web development. It follows a strict series of events, which is usually in the following order:
- Project planning (business requirements)
- Requirements' gathering and documentation
- Analysis
- System design
- Coding
- Testing
- Deployment
- Support
Every step requires extensive documentation and review before moving on to the next step. Each step can also take months at a time, making the entire process very time-consuming.
Waterfall web development is still the norm in many workplaces. However, over time, developers have realized that a strict, documentation-heavy process may not work for a variety of projects. Instead, being able to move faster and work on various portions of the project at the same time can be much more effective. This faster, more overlapped form of development is indicative of the agile web development methodology.
The Pros and Cons of Waterfall Development
The waterfall method has been in existence for nearly 40 years. While it may have its drawbacks, it has worked for a variety of projects for years. Below are some of the positive aspects of this type of developmental scheme:
- Everyone knows the expectations at the outset. Before the project truly starts (i.e., before coding begins), the stakeholders develop extensive documentation that outlines the objectives, timelines, testing scenarios, and costs. Having these details before the “real” work starts allows everyone to be on the same page at the outset.
- Design issues are addressed upfront. If there are any potential issues with the design, those problem areas are researched and dealt with before any coding begins, helping address problems before they arise.
- No surprises. With a comprehensive plan, the organization knows what they are getting ahead of time, with no significant changes or alterations to the end product.
The waterfall method is rigid. While that can be a benefit, it can also be a huge drawback. Defining needs at the outset is not always possible, and with an inflexible plan, you may not be able to effectively address unexpected issues as they arise. The process also often takes longer compared to agile development.
When to Use Waterfall Instead of Agile
Although some will argue that waterfall is “dead” or should be avoided, the fact remains that many organizations still use this practice. Waterfall may be the best option in some circumstances, including:
- Situations with strict regulatory requirements that require extensive documentation
- The product owner does not want much involvement or to change or adjust the final product throughout the process
- You have a strict or firm deadline that must be met
In general, waterfall works well when guidelines are firm and cannot be adjusted easily.
Considering a New Development Project?
Our team has launched hundreds of solutions for organizations just like yours.
Agile vs. Traditional Web Development
Although the waterfall method is considered a “traditional” web development method, is not the only traditional method. Other traditional methods are similar but operate slightly differently compared to the waterfall method.
Traditional methods still focus on a rigid, fixed sequence of events. In general, they include:
- Initiation
- Planning
- Execution
- Monitoring
- Closure
Upfront planning and prioritization are key aspects of traditional web development. The process is extremely controlled, with clear, defined objectives. It requires significant documentation at the outset, just like the waterfall method.
There is no interactive input from clients or customers as the project continues. Instead, all of the input is provided at the outset. As a result, the project generally should not waver from the goals and objectives that were developed in the initiation and planning stages.
Components of Agile Web Development
The agile workflow is flexible. Although it follows general patterns, it can easily be adjusted to, for example, focus on unexpected problem areas or develop a bit more based on concerns that arise as the project continues.
Agile development features several different types of workflows. Each is slightly different and will work best for certain kinds of projects or objectives.
Agile Development Frameworks
What is Scrum?
Scrum is perhaps the most well-known workflow. It is focused on teamwork that is utilized to effectively solve problems and continually improve. A scrum master supports and promotes the scrum team as it works through this process.
The scrum process involves the following need-to-know terms and processes:
- Product backlog: The customer-centric detailed functionalities, changes, and adjustments made to the product during the completion cycle
- Planning sprint: The sprint that is focused on planning the project by defining the deliverables in upcoming sprints and developing how that work will be conducted
- Sprint backlog: The set of product backlogs that are targeted in a specific sprint
- Sprint: This is where the work itself is performed
- Scrum meetings: In a scrum meeting, which are generally held daily during a sprint, the team will discuss the status of the project and what the team will work on in the next 24 hours
- Sprint review: The review held at the end of the sprint to inspect the increments completed in the sprint
An increment is the sum of all of the backlog items that will be completed during the sprint.
What is Kanban?
Kanban is another agile web development workflow. It focuses on a “lean” development process, often making it a more cost-effective web development process. It is far less structured than scrum. It has no pre-defined roles, although there may be a project manager (much like the scrum master).
In the scrum workflow, pieces are developed based on a timeline, but Kanban continuously delivers products and processes. It is actually more flexible than Scrum as it does not have pre-determined piecemeal projects with individual goals. Changes can happen at any time instead of before or after a sprint.
Scrum vs. Kanban: Which Is Better?
Kanban and scrum really cannot be “better” than one another in a general sense—it depends on the project's overall goals. Both are considered agile projects, and they both use a continuous scheduling flow.
However, scrum is more structured than Kanban. If you need specific roles and procedures, then scrum will likely be a good fit. Scrum also favors more transparency and accountability for the team compared to Kanban.
On the other hand, Kanban is much easier to learn. That means that the entire process can be faster. It has more flexibility, and users can often get what they want out of the project faster and with far less strain on the budget.
The goals of your project and the needs of the client will be a huge factor in determining whether Kanban or scrum is the right methodology for your web development project.
The Benefits of Agile Development
The agile development methodology has significant benefits for web development. Those benefits affect all parties involved—from project managers to your clients.
Increased Customer Satisfaction
Customers often appreciate agile web development’s high transparency levels. The process also directly uses client feedback on a regular basis, increasing the chances that the client gets the final product that they need, even if that is not the product they requested at the beginning of the project.
Increased Project Control and Lower Costs
Although agile web development is team-based, each member of the team provides status updates and input at the sprint meetings. That means that if a member is not keeping up or has gone a different direction than intended, it can be corrected quickly and efficiently. This type of quick action also has a profound effect on the bottom line.
Reduced Risks
Because agile keeps close tabs on how the project is going on a daily basis, the chances of overall product failure are drastically reduced—nearly to nothing. Regular check-ins allow team members to adjust to problems and make better decisions, giving the project the best opportunities to be successful.
Flexibility
The workload in the agile development process is not fixed. While there is some structure, it also allows for significant flexibility to adjust as necessary. Because client communication occurs regularly, clients have the option to make changes as the project progresses. Making those changes allows a client to fix issues when the team gets off course, but it also allows the client to adjust the final product if their ideas of what they need or how to get there change.
Overall Speed of Production
The entire agile process is quick. Instead of spending years on a project, you can accomplish goals in a matter of just a few weeks. While the process can be intense, it is that intensity that often makes it so successful.
Agile Web Development Support and Maintenance
Ongoing support and maintenance are the last steps in the agile development process. This step is overlooked in some developmental processes, but it is a key aspect of the overall development process. Ongoing maintenance and support will ensure that the final product continues to adapt to client needs.
There is often a huge knowledge gap between technology support agents and their customers. Some tech issues are very difficult to explain, and many customers simply do not care to learn. These factors alone make the conversation difficult. However, agile development can be a great fit for ongoing tech support after the web development project is substantially complete.
Agile web development is team-focused, and you can use that same mentality when it comes to providing ongoing support and maintenance. Having a team that works together to solve problems not only shows the customer that you care, but it is also helpful for the ongoing morale of the team.
Agile also uses customer feedback regularly, which clients definitely appreciate. Client input can help the team spot problems with their service and maintenance and correct them immediately. Engaging customers to ensure everything is working properly is a great way to increase customer satisfaction rates.
Ready to start your project?
Let's chat. Fill out our form, and our team will be in touch with you shortly.

Web Development
About the author
Alex Vilmur
Alex Vilmur is a wizard at development and also trumpet. He once auditioned for The Mighty Mighty Bosstones, but found his passion for website development and Umbraco made it too hard to leave.